¿Alguna vez te has preguntado si puedes usar background images en email, tipografías especiales o elementos HTML5? ¡Esta nota es justo para ti!
Las cosas no tienen que verse igual en todas partes, y en el mundo del email, esta frase tiene el triple de sentido. Lo que se ve de maravilla en iOs, se romperá garrafalmente en una versión de Outlook para escritorio. No existe un estándar para emails oficial, por lo que averiguar qué funciona en dónde se ha vuelto una tarea de constante prueba y error.
Esto en web no pasa.Si en algún punto de su vida se han dedicado al desarrollo web, lo más seguro es que hayan consultado "Can I Use", el mítico portal de Fyrd que nos ayuda a buscar cualquier elemento o atributo HTML y CSS y comparar el soporte que tiene en los diversos navegadores web.
Para cerrar este gap, en 2019 nació Can I Email, con la firme intención de convertirse en el Can I Use de los emails, gracias al esfuerzo de Rémi Parmentier (@HTeuMeuLeu) y su equipo en Tilt Studio.
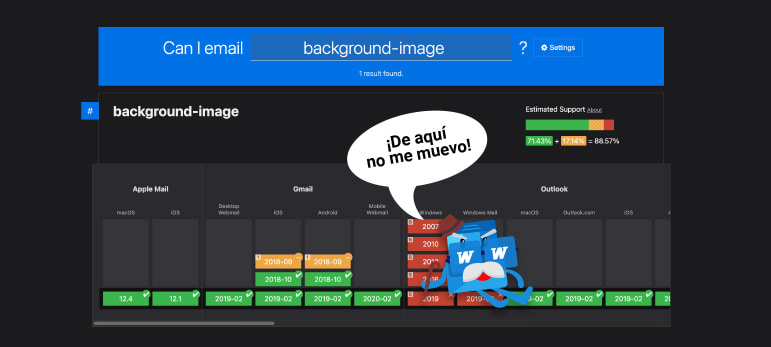
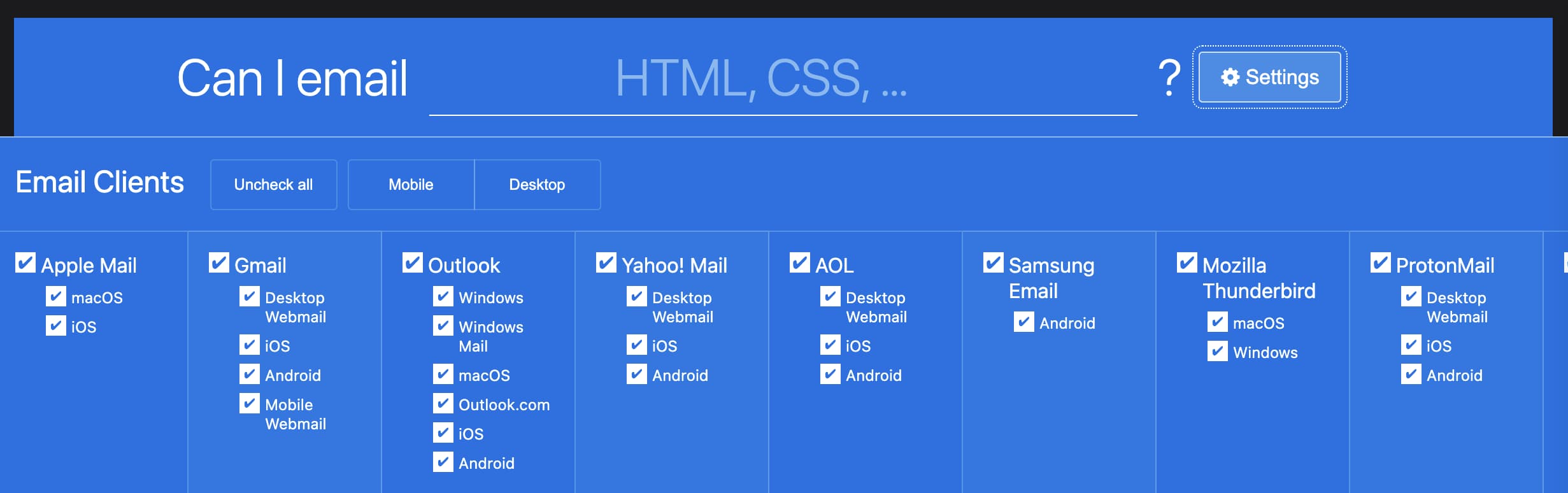
En Can I Email podemos buscar cualquier atributo HTML o CSS, y saber qué soporte tienen en los distintos clientes de correo, desde los más conocidos (Apple Mail, Gmail, Outlook) hasta los más extraños (como AOL, Yahoo o Samsung Email), incluyendo notas para entender el tipo de soporte, si es parcial, completo o con algún bug.
Can I Email ofrece data verídica, constantemente actualizada sobre el soporte de etiquetas y atributos HTML y CSS usados en el desarrollo de email.
Toda la plataforma está en inglés, pero gracias al sistema de colores al estilo semáforo que utiliza para mostrar el soporte entre clientes, es muy fácil de entender.
Siri, ¿puedo usar flexbox en email? 😱
Pasando un par de minutos en Can I Email descubres cosas bien interesantes, como el fantástico soporte para usar "flexbox", que funciona en todas partes menos en (adivinaste) Outlook para Windows. Si quisieras sentirte aventurero, podrías generar un template hecho al 100% en flexbox, con un fallback a una columna para los Outlooks.

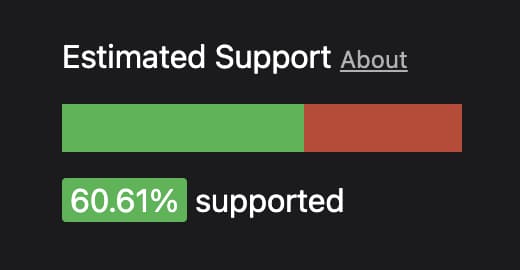
Cada atributo cuenta con un "Soporte Estimado", que representa el porcentaje total que existe para este atributo entre todos los clientes de correo analizados.
La maravilla es que está en actualización constante, tiene soporte por la comunidad de miles de emailgeeks, y cuenta con un enlace de reporte de bugs desde su repositorio en Github muy activo.
Sacándole el máximo provecho
Can I Email tiene varias opciones para optimizar tus búsquedas. En México, no usamos tantos clientes de correo como el resto del mundo, es difícil que tengas suscriptores que utilicen LaPoste.net o ProtonMail. En los settings, puedes elegir los clientes de correo que desees, para tener un análisis más certero.

Quién conoce a Remi, sabe que es un gran promotor de la accesibilidad, y su plataforma está preparada para ofrecer una experiencia a la altura. En el footer existe la opción para cambiar la paleta de colores "Use default colors" por una versión más accesible y con mayor contraste.
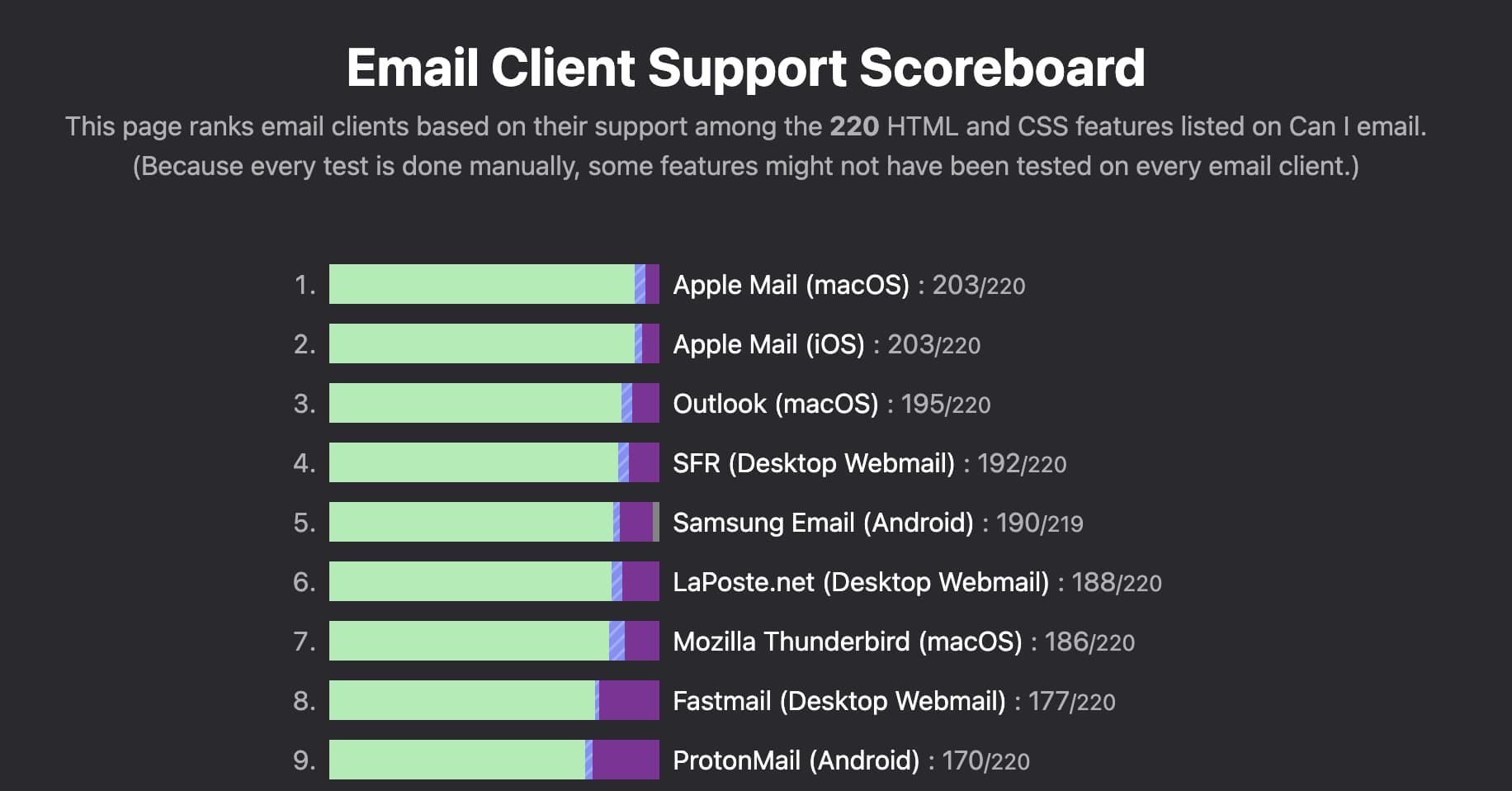
Por último, cuenta con una tabla de calificación, donde rankea a los clientes de correo, por el soporte que dan a las más de 220 features de HTML y CSS listados en Can I Email.

Es impresionante ver cómo Gmail no figura entre los primeros 28, y Outlook está en segundo lugar.
Así que ya sabes, la próxima vez que un cliente te pregunte si puedes agregar tipografías especiales a sus mails, o si puedes usar un background image en una tabla, lánzate a Can I Email y ten la confianza que tendrás la información más actualizada y real a tu alcance.
Cuéntame qué te parece por Twitter o únete a nuestra comunidad en Slack y platícanos sobre tu experiencia.