Guía Definitiva 2022 para optimizar tus imágenes para email
¿Al mandar tus emails las imágenes se ven borrosas? Te explicamos por qué pasa y cómo optimizarlas.
En Friends of Email, te tenemos la fórmula del éxito:
tamaño del archivo + tiempo de carga
(TL/DR 👉🏼 Llévame a la solución )
No más imágenes borrosas
Seguro habrás notado que en pantallas de celulares de gama alta y otros dispositivos de Apple, imágenes que normalmente se ven super bien en otros dispositivos, se tornan borrosas, o pierden calidad.
Resulta que las pantallas de nuestros dispositivos han ido mejorando. Hace tiempo, la norma en displays era que los pixeles tuvieran 72DPI (puntos por pulgada), pero gracias a los avances tecnológicos, las pantallas cada vez tienen una mayor nitidez y densidad en pixeles. Tal es el caso de las pantallas retina o high-DPI que ocupan hasta 300DPI.
Diferencia entre pantalla tradicional y retina
Esto en la práctica, significa que una imagen de medida normal a 72DPI se verá bien en dispositivos con pantallas regulares, pero en displays retina se visualizarán borrosas. Todo esto se resolvería mágicamente si los emails soportaran el formato SVG, pero de acuerdo a CanIEmail, ni gmail ni outlook lo soportan, lo que nos regresa al formato de imagen.
¿Cómo lo resuelvo entonces? 🤔
Para que nuestras imágenes se vean increíbles tanto en pantallas retina como normales, expórtalas al doble de tamaño en pixeles. Así cuando se escalen a menor medida, habrá más pixeles para que las pantallas retina puedan mostrar, lo que resulta en una mejor fidelidad de imagen.
Tomemos esta imagen de Unsplash por ejemplo, en nuestro mail debe medir 600px de ancho en desktop, por lo que la exportaremos la imagen para web desde nuestro programa de diseño (Photoshop, Illustrator, Figma, y la lista sigue) a 1200px de ancho (por lo que dé de alto) en png o jpg, a 72DPI, en modo de color RGB.
Ahora solo nos falta pasarla por un compresor en línea (abajo te cuento algunas opciones). Estas apps son una maravilla, y cada vez se vuelven mejores. Utilizan técnicas de compresión para reducir el tamaño de tus imágenes (jpg y png), eliminando metadatos innecesarios, disminuyendo la cantidad de colores y aplicando un toque de magia. ¿Suena bien? La verdad, los resultados son muy buenos, y tu imagen se mantiene nítida y luminosa.
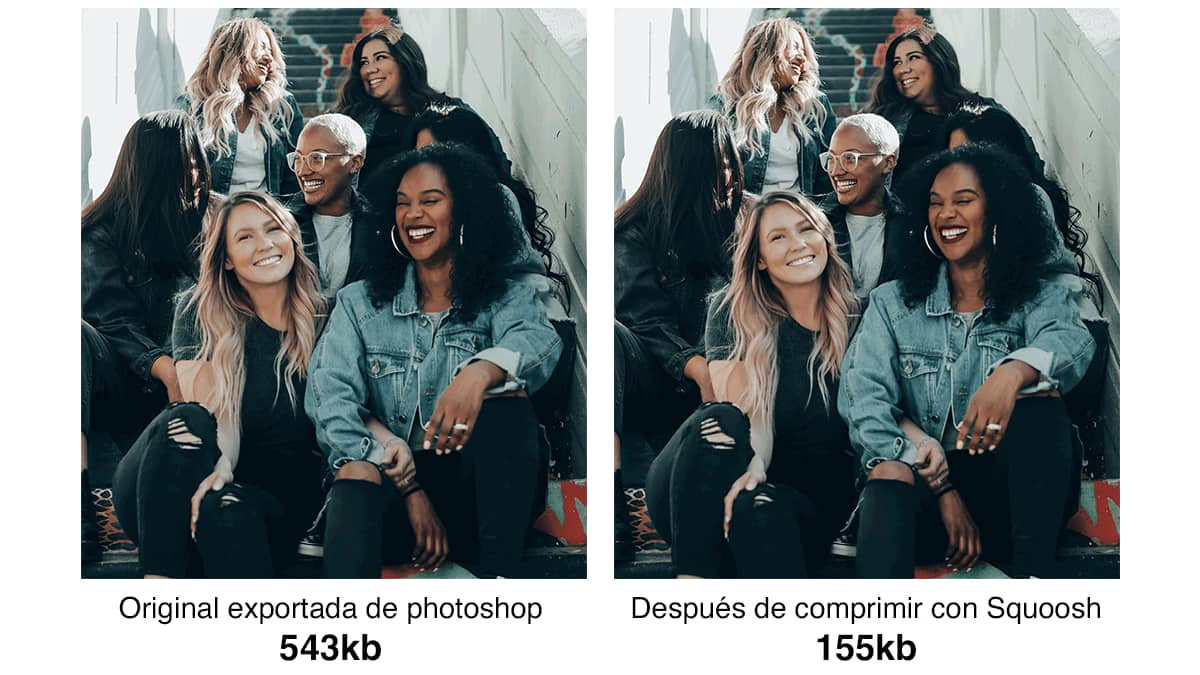
Siguiendo nuestro ejemplo, veamos como le va a esta imagen tras pasarla por Squoosh:

Foto de Joel Muniz en Unsplash.
Algo súper importante, en el código de tu imagen, recuerda establecer el atributo html width="" (ancho) con la medida estándar y no la de doble tamaño, para que Outlook (nuestro pequeño amigo especial) respete la medida que deseas. Haz esto aunque tu imagen mida el 100% de ancho.

Y entonces Outlook recibió un triste recordatorio de lo que significaba no definir claramente el ancho de tus imágenes.
Qué herramientas usar
Les voy a contar mis favoritas, que uso en el día a día, acomodadas por orden de efectividad:

Compressimage.io
https://compressimage.io/Excelente para: Comprimir PNG y JPG
CompressImage es excelente, hace lo que promete, darte imágenes a muy bajo peso, sin comprometer la calidad. No tiene límite de imágenes, y las imágenes no se quedan guardadas en su servidor, todo ocurre en tu navegador. Puedes incluso definir el ancho máximo de todas las imágenes para actualizar su medida en bache.
Squoosh
https://squoosh.app/Excelente para: Comprimir JPG
Squoosh es open source, y si sabe hacer una cosa, es comprimir JPGs, no sé como lo logra, pero alcanza a comprimir hasta un 60% más que otras herramientas, sin perder calidad de manera visible. Te permite controlar el porcentaje de compresión, si buscas ese sweet spot en tamaño de archivo y calidad. No la recomiendo para PNGs. Hasta donde he visto, no permite carga masiva por bache, lo que significa carga imagen por imagen.
TinyPng
https://tinypng.com/Excelente para: Comprimir PNG y JPG
Hasta el 2021, TinyPng era mi herramienta favorita por excelencia para PNGs y JPGs, pero CompressImage le quitó el primer puesto ya que TinyPng y su bello panda no permiten que cargues más de 20 imágenes cada vez que cargas su sitio web.
BONUS: EZGif optimizer
https://ezgif.com/optimizeExcelente para: Comprimir GIF
Si buscas optimizar un GIF, EZGIF hace un buen trabajo, te permite cambiar la medida, la cantidad de frames por segundo y algunas cosillas más.
Existen más opciones, pero estas herramientas tienen la garantía Friends of Email 👨🏽🍳👌🏼
Por qué todo esto importa
¿Te suena a mucha talacha? Todo buen emailgeek sabe que codear emails es una tarea metódica y compleja, pero si consideras estos pasos desde la planeación y diseño, vas a ahorrarte muchos dolores de cabeza en el futuro.
¿Sigues sin convencerte? Déjame contaaaaaaarte sobre algunas consecuencias:
Entre más pesen tus imágenes, más tiempo tardarán en cargar en los dispositivos de nuestros suscriptores, por lo que es posible que muchos usuarios se queden sin visualizar tus imágenes, que tanto empeño tomaste en diseñar.
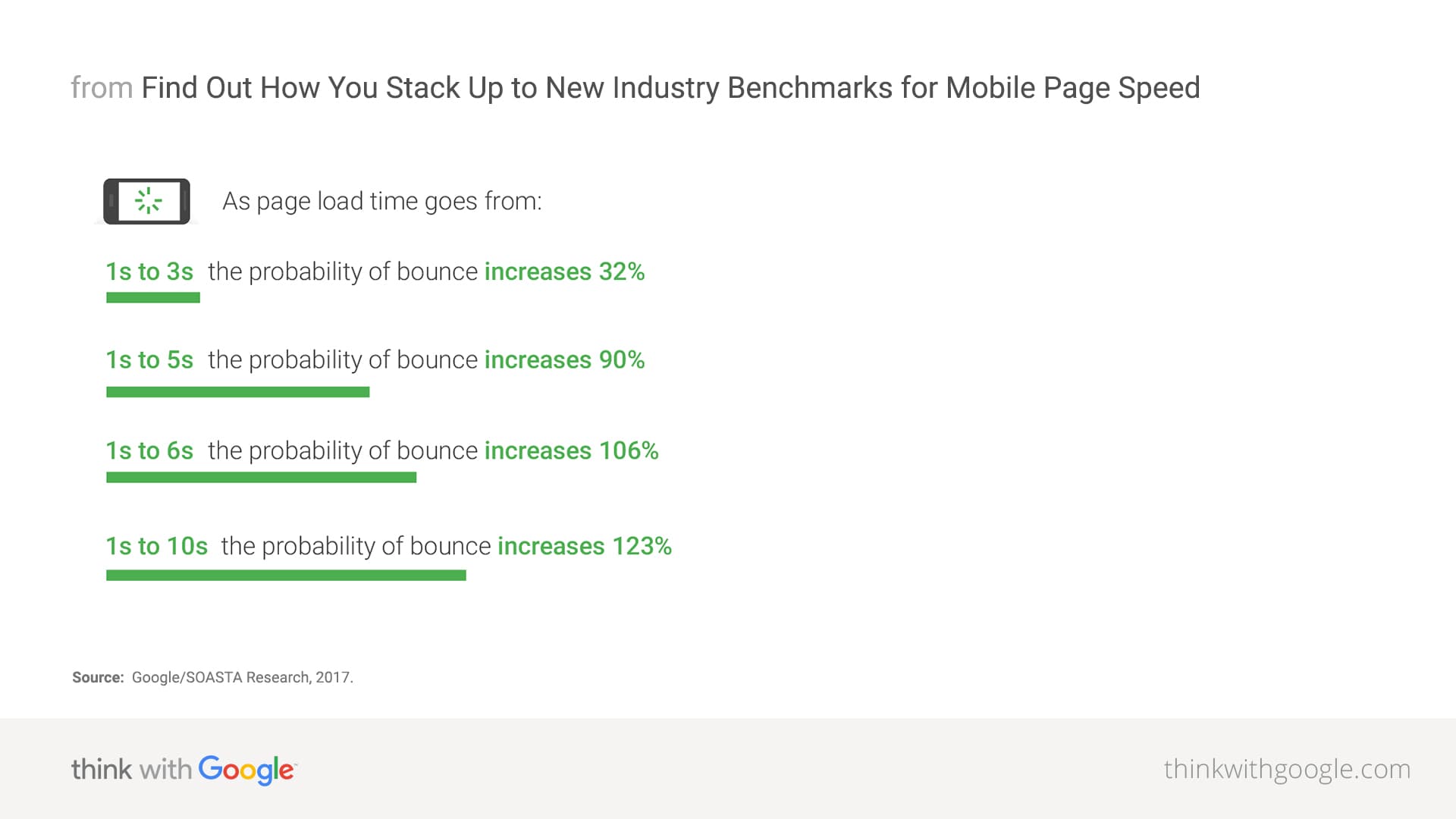
He visto incontables veces, que usan imágenes de más de 4mb 🙀 en diferentes envíos, lo único que logran, es afectar el tiempo de carga. Y si citamos a Google en el asunto, sabremos que entre mayor tiempo pase para que los elementos carguen, la probabilidad de un usuario de perseguir otras cosas (bounce rate) será mayor. De acuerdo, es una investigación basada en web y aplicaciones móviles, pero el impacto que tiene en la psique humana la espera en línea es la misma para emails. Peor aún para las marcas que hacen sus emails completamente basados en imágenes.

Y como bien dice nuestro amigo google: "No importa qué, más rápido es mejor y menos es más".
También estamos afectando a los prospectos que revisan sus mails con un plan de datos, haciéndolos gastar megabytes de más, o que se encuentren en un lugar con un servicio de internet más lento de lo normal, y su tiempo de espera se exponencie.
Súmale que algunas ESPs como Salesforce Marketing Cloud no permiten cargar imágenes que pesen más de 4mb, o herramientas que tienen un espacio limitado para assets, y estamos invocando al caos.
Vamos cerrando
El simple acto de comprimir tus imágenes puede ser un game changer, ahorrándote desde 250kb hasta 1mb (o más, en casos extremos 🙀). Además, contar con imágenes que se vean nítidas en el diseño de tus emails siempre es algo bienvenido, sobre todo cuando hablamos de cuidar la marca de nuestros clientes.
Mi última recomendación es que siempre hay que testear lo que hacemos. Los estándares de email trabajan de maneras misteriosas 👻 y siempre están cambiando, lo que funciona hoy, podría no hacerlo mañana.
Cuéntame qué te parece por Twitter o únete a nuestra comunidad en Slack y platícanos sobre tu experiencia.